HTML UYGULAMA ÖRNEĞİ TABLO SATIR BİRLEŞTİRME (ROWSPAN) YouTube Html Tablo Uygulamaları 2. Html tablo nasıl oluşturulur , hangi komutlar kullanılır, ve html tablo örneklerini HTML Tablo Örnekleri konusunda vermiştik, şimdi de bir kaç farklı uygulama ile konuyu pekiştirelim.
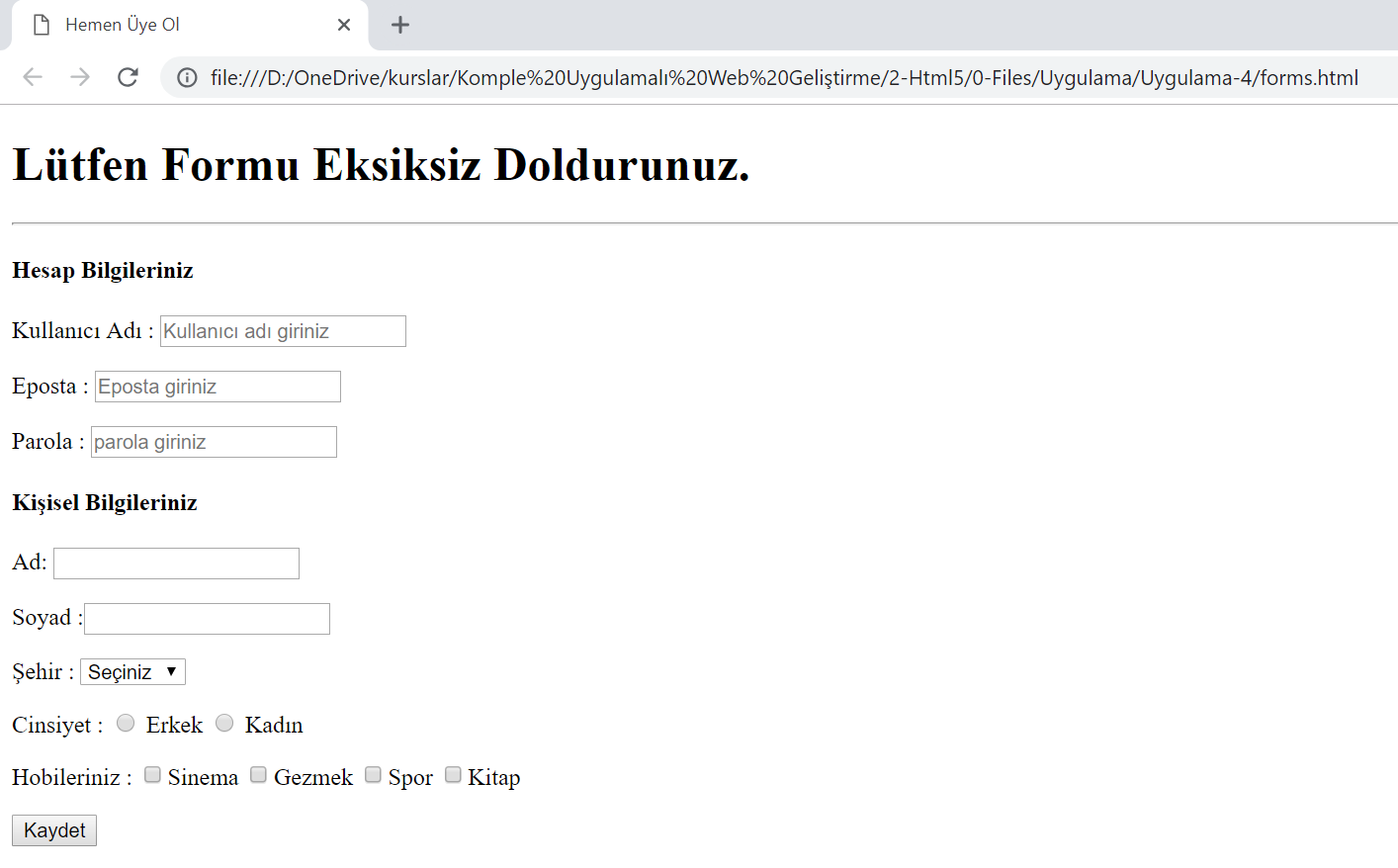
VIDEO html form kullanımı ile alakalı uygulama örneği 3 farklı döküman için 3 farklı yatay frame oluşturmak etiketini kullanabilmek. Hem yatay hem dikey frame oluşturmak (mixing frameset) Sabit boyutlarda frame oluşturmak (noresize="noresize") Navigasyon frame oluşturmak İç frame oluşturmak (Inline frame)</p><img src ="https://yt3.googleusercontent.com/iTGx1AIoKqj2BBkh07HMPdcK6GgirJwjyqjOVmFTyDgvsN5m9vGIkYwWsNWUd_8xWjXvi20T=s900-c-k-c0x00ffffff-no-rj" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=itgx1aiokqj2bbkh07hmpdck6ggirjwjyqjovmftydgvsn5m9vgikywwsnwud-8xwjxvi20t-s900ckc0x00ffffffnorj.webp';"><br><h3>iTGx1AIoKqj2BBkh07HMPdcK6GgirJwjyqjOVmFTyDgvsN5m9vGIkYwWsNWUd_8xWjXvi20T=s900ckc0x00ffffffnorj</h3><p>Bu yazımızda sizlere HTML tablo oluşturma ve tablo yapılarının işleyişi hakkında bazı bilgiler vereceğim. Tablolar table etiketleri arasında yazılmaktadır. Satır oluştururken: tr Sütun oluştururken: td etiketleri kullanılır. Örnek bir tablo yapısı:</p><iframe width="560" height="315" src="https://www.youtube.com/embed/">
</iframe><img src ="https://i.ytimg.com/vi/SFgB7ojtNJI/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-html-ders-7-youtube.webp';"><br><h3>Html Uygulama Html Ders 7 YouTube</h3><p>HTML Tablo Oluşturma ve Resim Ekleme Örneği - Uzman Kod • HTML • Web HTML Tablo Oluşturma ve Resim Ekleme Örneği 1 yıl önce Yorum Ekle by admin 92 Views Yazar admin Tablo, satırlar ve sütunlardan oluşan yapılandırılmış bir veri kümesidir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/SFgB7ojtNJI">
</iframe><img src ="https://i.ytimg.com/vi/8rrrv3xN_PE/maxres2.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4Ac4FgAKACooCDAgAEAEYZSBWKEwwDw==&rs=AOn4CLCNmnKARQA5uCHsTnkI4wCHF_z2OA" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-youtube.webp';"><br><h3>uygulama YouTube</h3><p>Temel olarak tablo oluşturmada kullanacağımız 3 adet etiket var bunlar table,tr ve td; bu komutları kullanırken dikkat etmemiz gereken noktalar. Her tablo için bir table etiketi açılır ve tablo bittiğinde bu etiket kapatılır. Tabloda yer alan her bir satır için tr etiketleri açılır.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/8rrrv3xN_PE">
</iframe><img src ="https://i.ytimg.com/vi/CPNgIQux3Ug/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-youtube.webp';"><br><h3>HTML CSS Uygulama 1 YouTube</h3><p>HTML Tablo Örnekleri. Bu yazı da bazı tablo örneklerini kodları ve ekran görüntüleri ile paylaşacağız. Tablo konusunda daha detaylı bilgi için Tablo Nasıl Oluşturulur ve Tablo Oluşturma ve Resim Ekleme Örneği yazılarımızı incelemenizi tavsiye ederiz.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/CPNgIQux3Ug">
</iframe><img src ="https://i.ytimg.com/vi/QnIqzXat6sw/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AHUBoAC4AOKAgwIABABGGUgZShlMA8=&rs=AOn4CLCQwEUBQdxHEjPhpbmybIkNcP9qJA" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=57-3d-uygulama-youtube.webp';"><br><h3>57 3D Uygulama YouTube</h3><p>Ayrı ayrı bu kavramları örnekler ile inceleyeceğiz. İçindekiler HTML Tablo Oluşturma İlk olarak HTML tablo nasıl oluşturuluyor biraz inceleyelim. Bir HTML tablosu en az 3 etiketin bir araya gelmesiyle oluşturulur. Bu etiketler şunlardır; <table>: tablonun genel çerçevesini belirtir. <tr> : tablodaki satırları belirtir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/QnIqzXat6sw">
</iframe><img src ="https://i.ytimg.com/vi/dhpHGhNrRLA/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-responsive-youtube.webp';"><br><h3>HTML CSS Uygulama 1 Responsive YouTube</h3><p>Html Tablo Site Tasarım Şablonları. Html tablo uygulamalarından sonra şimdi de tablo tasarımını kullanarak web sayfaları hazırlayacağız sayfaları veya siteleri hazırlarken kullanabileceğiniz bir kaç boş html tablo tasarımı kodları aşağıda yapmanız gereken ilgili şablonu seçip içeriğini sitenize uygun şekilde doldurmak.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/dhpHGhNrRLA">
</iframe><img src ="https://i.ytimg.com/vi/B_iZioFeXGo/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-tablo-uygulaması-youtube.webp';"><br><h3>HTML Tablo Uygulaması YouTube</h3><p>Html Tablo Örnekleri admin Html Nisan 21, 2019 0 Bu yazımda Html tablo etiketlerini kullanarak birbirinden farklı Html Tablo Örnekleri yapacağız. Mümkün olduğunca, Html tablo oluştururken kullanma ihtiyacımız olabilecek örnekleri yapmaya çalışacağım.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/B_iZioFeXGo">
</iframe><img src ="https://i.ytimg.com/vi/JaKp_e5z4D4/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=excel-6-10-fonksiyonlar-Örnek-uygulama-youtube.webp';"><br><h3>Excel 6 / 10 (Fonksiyonlar. Örnek uygulama) YouTube</h3><p>Aşağıda farklı özellikler kullanarak çeşitli HTML tablo örnekleri inceleyelim. HTML Temel Bir Tablo Oluşturma <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <table> <tr> <th>Ürün Adı</th> <th>Fiyat</th> </tr> <tr> <td>Kalem</td> <td>5 TL</td> </tr> <tr> <td>Defter</td> <td>10 TL</td> </tr> </table> </body.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/JaKp_e5z4D4">
</iframe><img src ="https://i.ytimg.com/vi/hQNGaRR-cyA/maxresdefault.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4Ac4FgAKACooCDAgAEAEYUSBeKGUwDw==&rs=AOn4CLBiWA0xROSp9RYlnfIvLqyZy5HNPw" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-sayfası-youtube.webp';"><br><h3>uygulama sayfası YouTube</h3><p>HTML Tablo Örnekleri - Kimlik Kartı Oluşturma. Eylül 20, 2019. 1 Okuma Süresi. HTML ile tablo oluşturmak için 3 temel kodu bilmek gerekir. Bunlar. Kod. Anlamı. <table>. Tabloya başlamak.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/hQNGaRR-cyA">
</iframe><img src ="https://www.novelart.com.tr/wp-content/uploads/2020/02/5.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-esaslari-novelart.webp';"><br><h3>UYGULAMA ESASLARI NOVELART</h3><p>Bugün HTML kullanarak tablo oluşturma ve tabloya CSS ile özellik eklemeye çalışacağız. HTML üzerinde tablo oluşturma etiketleriyle başlayalım ardından örneklerle konuyu pekiştiririz. HTML'de tablo oluşturmak için beş etiket vardır; AÇIKLAMA.</p><img src ="https://lh6.googleusercontent.com/-uoOXtX3kqKA/TYeqxeORzNI/AAAAAAAAI_I/feFHHjDvF3E/s1600/tablo.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=bubu-and-co-erettsegi-tablo.webp';"><br><h3>Bubu and co. Erettsegi tablo</h3><p>HTML Tablo Örnekleri. Bazı içerikler, bir tabloda sunulması doğal olarak uygundur. Çoğu kişi de tabloları sever, çünkü içeriği hızlıca taramak ve almak kolaydır. Bu bölümde HTML'de tabloların nasıl oluşturulacağını örneklerle öğreneceksiniz.</p><img src ="https://i.ytimg.com/vi/4QMqlw5T-tw/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-tablolar-uygulama-youtube.webp';"><br><h3>HTML Tablolar UYGULAMA YouTube</h3><p>HTML HTML - Tablo Oluşturma ve Tablo Özellikleri 12 Aralık 2019 - by Seçil ŞEKERCİ HÜSEM - Yorum yaz HTML ile tablo oluşturmak için <TABLE>…</TABLE> etiketi ile beraber <TR> ve <TD> etiketlerini öğrenmemiz gerekir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/4QMqlw5T-tw">
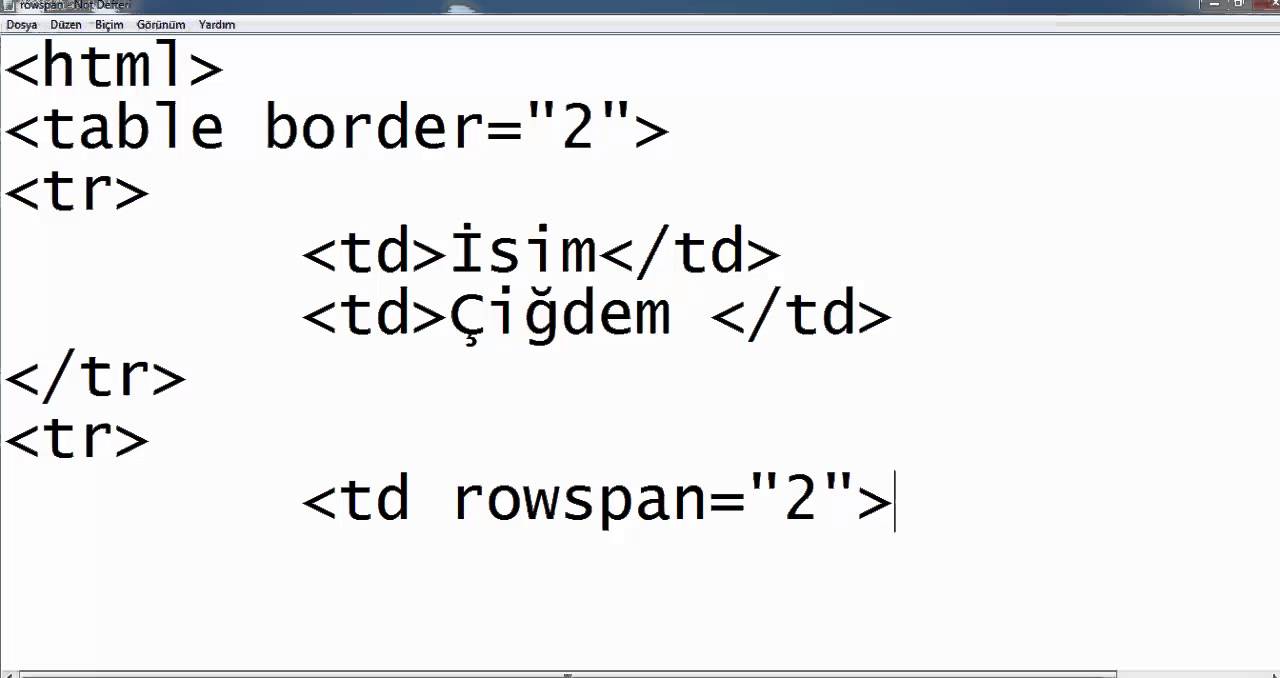
</iframe><img src ="https://sbt.blob.core.windows.net/storyboards/tr-examples/ustun-uygulama.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=Üstün-uygulama-القصة-المصورة-من-قبل-trexamples.webp';"><br><h3>Üstün Uygulama القصة المصورة من قبل trexamples</h3><p>HTML, web sayfaları oluşturmak için kullanılan en temel yapı taşlarından biridir. Tablolar, içerikleri düzenlemek ve görsel olarak sunmak için kullanılan HTML elemanlarından biridir. Bu makalede, HTML tablo örnekleri hakkında bilgi vereceğiz ve nasıl kullanılabileceklerini açıklayacağız.</p><img src ="https://1.bp.blogspot.com/-na8pWVGy-z8/YJmxjpjAf7I/AAAAAAAAGVc/DGG3HvTL1Lgrd0wEB45VlIA9mNXu28zXgCLcBGAsYHQ/s1920/Html%2BProgramlamaHocam.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-İle-tablo-İçine-resim-ekleme-uygulaması.webp';"><br><h3>Html İle Tablo İçine Resim Ekleme Uygulaması</h3><p>HTML Tablo Colspan Rowspan Örnekleri. HTML sayfalarında tablolarda bazı hücreleri birleştirmek gerekebilir. Eğer aynı satırdaki hücreleri birleştirmek istiyorsak Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanmamız gerekir.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://hy.stoomo.best/br/mapa-mudo-da-américa.html">Mapa Mudo Da América</a></li><li><a href="https://qj.stoomo.best/br/oculos-de-grau-para-rosto-oval-e-pele-morena.html">Oculos De Grau Para Rosto Oval E Pele Morena</a></li><li><a href="https://lw.stoomo.best/br/trança-penteados-para-cabelos-ondulados.html">Trança Penteados Para Cabelos Ondulados</a></li><li><a href="https://cz.stoomo.best/br/atividade-genero-textual-convite-2-ano.html">Atividade Genero Textual Convite 2 Ano</a></li><li><a href="https://qu.stoomo.best/br/textos-sobre-o-nome.html">Textos Sobre O Nome</a></li><li><a href="https://oq.stoomo.best/br/casaco-teddy-onça.html">Casaco Teddy Onça</a></li><li><a href="https://vm.stoomo.best/br/bolo-do-spider-man.html">Bolo Do Spider Man</a></li><li><a href="https://tz.stoomo.best/br/tabela-de-armas-d-d.html">Tabela De Armas D D</a></li><li><a href="https://xi.stoomo.best/br/contratipo-scandal-by-night.html">Contratipo Scandal By Night</a></li><li><a href="https://jt.stoomo.best/br/atividade-sobre-a-santíssima-trindade.html">Atividade Sobre A Santíssima Trindade</a></li><li><a href="https://df.stoomo.best/br/professor-para-colorir.html">Professor Para Colorir</a></li><li><a href="https://om.stoomo.best/br/mapa-mental-circuito-eletrico.html">Mapa Mental Circuito Eletrico</a></li><li><a href="https://zl.stoomo.best/br/modelo-de-blusa-azul.html">Modelo De Blusa Azul</a></li><li><a href="https://xw.stoomo.best/br/outlet-de-cadeiras-de-jantar.html">Outlet De Cadeiras De Jantar</a></li><li><a href="https://do.stoomo.best/br/atividades-sobre-o-folclore.html">Atividades Sobre O Folclore</a></li><li><a href="https://ud.stoomo.best/br/22-anos-de-casado.html">22 Anos De Casado</a></li><li><a href="https://ze.stoomo.best/br/cesta-de-café-da-manhã-com-balões.html">Cesta De Café Da Manhã Com Balões</a></li><li><a href="https://be.stoomo.best/br/gifs-carinhosos-de-boa-noite.html">Gifs Carinhosos De Boa Noite</a></li><li><a href="https://aj.stoomo.best/br/fé-para-perfil.html">Fé Para Perfil</a></li><li><a href="https://ba.stoomo.best/br/lucrando-ideias-smart-tv.html">Lucrando Ideias Smart Tv</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright &copy; 2024 <a href='https://renest.best'>Py Stoomo Best</a> - <a href="https://py.stoomo.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>